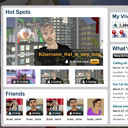
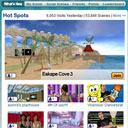
Vivaty Launchpad
The main navigational screen for Vivaty Users.
One of the core challenges of any social application is allowing users to connect quickly and in meaningful ways. Vivaty was an especially challenging application in that the ways the users connected were almost always in real time in a synchronous 3d environment. The iterations of the product were limited from a social experience perspective because it was not always easy to identify where the crowds were in the Vivaty world.
It was decided that an interface element was needed to help users to easily find who was online at any given moment and in what scene these users resided. I was tasked with the design and development of a 2d menu system that could exist as an overlay inside of the 3d experience.
I started this process by identifying the primary user tasks that this interface would emphasize. Once the general use cases were established and the specifications for internal marketing objectives were agreed upon, I started with hand-sketched wireframes to clarify and articulate these design requirements.
I completed several rounds of medium and high-resolution mockups to further elucidate the idea before I began the process of building the interface and scripted its interaction. Once in place, we iterated on the design many times, always paying close attention to how the changes affected the user experience and the navigational model of our core experience.
To the left you will find several of the very early results of this process, including a hand drawn wireframe, a medium resolution mockup and the very first rough interface that resulted.
Next - Circle of Moms Homepage >><< Vivaty.com Loading Tips - Previous